Photoshopの学習 第3回
トップページのファーストビューを作る
今回はPhotoshopでトップページの素材制作を行なう。サイズは幅900px、高さ680pxとする。

文字部の背景を作る
画像の幅が900pxに満たないため、今回はパターンを生成し塗りつぶす手段をとる。

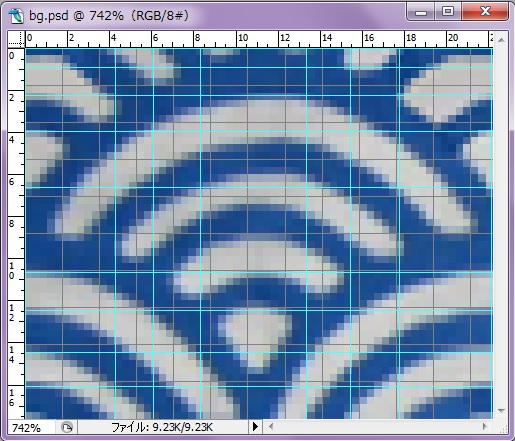
- パターン1つ分をを切り取りツールで切り出す。
- 上下左右が連続するように修正する。ガイドを表示させ作業すると良い。
- イメージ>画像解像度から、サイズを修正する。
- 編集>パターンを定義から、パターンとして登録する。
- 新規ファイルを幅900pxで開く。
- 編集>塗りつぶしから、定義したパターンで塗り潰す。
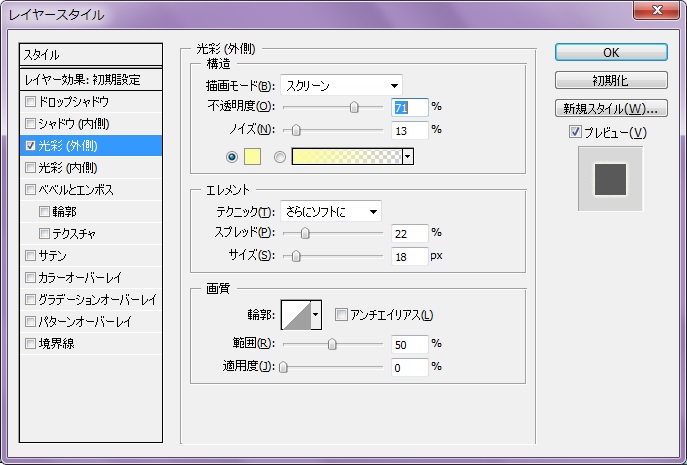
- 最後に不透明度70%でグラデーションオーバーレイをかける。
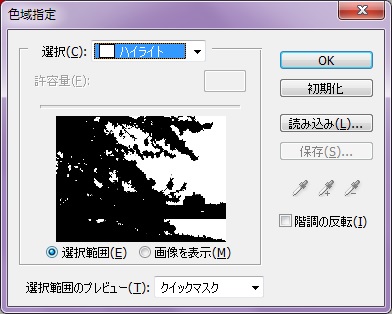
風景画像の合成

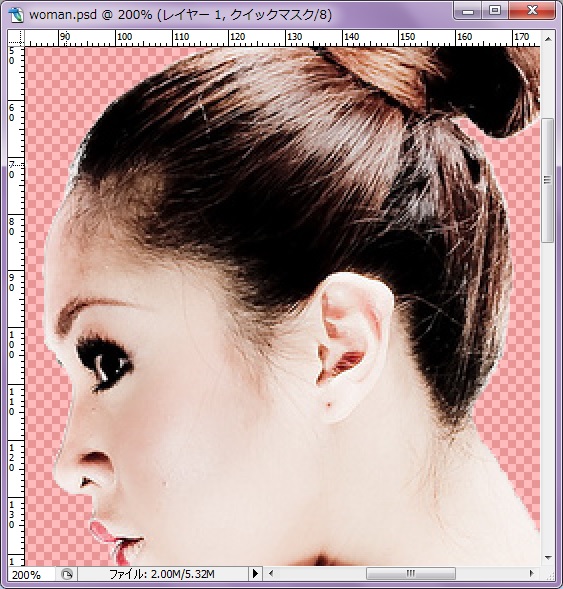
女性の写真切り抜き
クイック選択ツールとマスクモード+ブラシを使い、女性を切り抜く。

背景と合成する際、垂直方向に反転させる。
仕上げ
ロゴや女性に光彩(外側)を付け、仕上げる。