Photoshopの学習 その1
Photoshopで画像加工
今回はPhotoshopを使い、写真を3D風に加工する。

設定の確認
まず、作業を進めるうえで必要な設定を行なう。
作業をマクロに登録
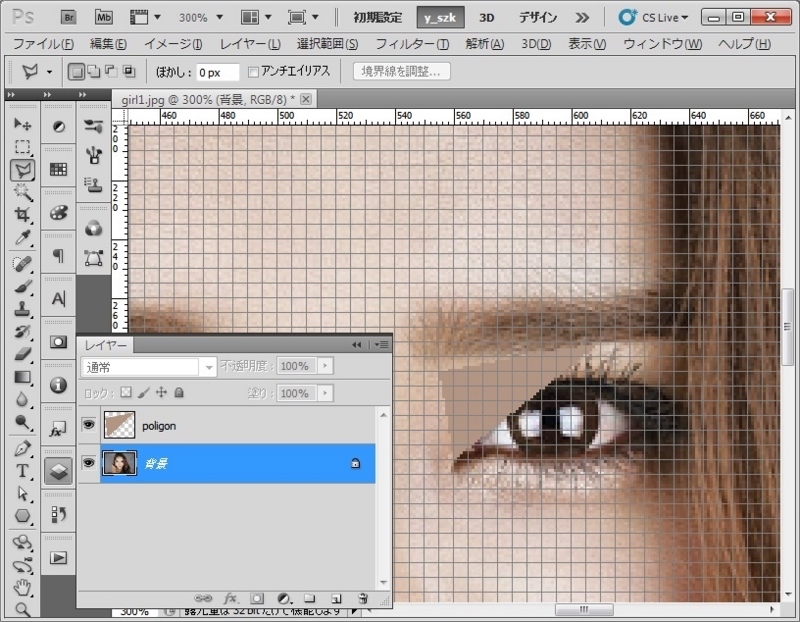
ポリゴン風の画像を作るため、色合いが近似した範囲を三角形に選択し、色を平均化する手順を繰り返していく。この際、別レイヤーに書き出し、そのレイヤー名をpoligonという名前にする流れをマクロとして登録する。登録したマクロはfunctionキーなどに割り当て、作業効率を上げられるようにする。
- 三角形に選び、ctrl+fで色を平均化する(ならない場合はフィルター>ぼかし>平均)
※2つ目のポイントを選んでからダブルクリックすると、自動で三角形に選択される。
- 選択範囲がある状態で、ctrl+jで別レイヤーに書き出す。
(レイヤーパネル右上のパネルメニューから、パネルオプション>サムネールの内容をレイヤー範囲のみ表示に変える)
- ctrl+レイヤーのサムネイルで、そのレイヤーの選択範囲だけアクティブにする。
- レイヤー名をpoligonに変更する。
- 背景レイヤーを選択する。

ここまでをアクションに登録しておく。functionキーなどで簡単に実行できるようにし、三角形を選択>マクロ実行を繰り返し、画像を三角形で覆っていく。

仕上げ
三角形の縁に境界線を入れ、より3D画像らしさを演出する。
- pologonレイヤーを一つ選び、レイヤースタイル>境界線>1pxの白で境界線を描く。
- レイヤーを右クリック、レイヤースタイルをコピーする。
- 全poligonレイヤーを選び、レイヤースタイルを貼り付ける。

ポイント
この処理のポイントは、三角形の取り方にある。一つは大きさで、この例では目や唇などの箇所は細かい三角形を多量に配し、はっきりとした色で表示されるようにする。もう一つの注意点は隙間なく三角形を並べる点だ。背景に配した元画像を非表示にすることで、隙間がないか確認しながら作業を進める。時々拡大を解除して、全体を見ながら作業を進める。