css3 第4回
css3 box-sizing
今回はcss3のboxsizingについて学習する。

box-sizingの効果
boxのサイズはheight,widthで指定するものであるが、borderやpaddingを指定することでその大きさが変わってしまう。このため、従来はこれらを加味したheight,widthを指定する必要があったが。しかしcss3ではbox-sizingを用いることで、全体の大きさを指定した上でborderやpaddingを後付けで指定可能となる。
記述
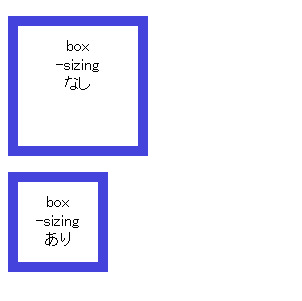
セレクタに対し、box-sizing:border-box;と記述するだけである。サンプル画像はbox1,box2にそれぞれ100pxの幅と高さ、10pxのborderとpaddingを設定している。ここでbox2にのみbox-sizing:border-box;を指定することで、縦横40pxずつ小さいboxが生成されたことが分かる。
<p id="box1">box<br>-sizing<br>なし</p> <p id="box2">box<br>-sizing<br>あり</p>
p{ height:100px; width:100px; border:10px solid #44d; padding:10px; text-align:center; } #box2{ box-sizing:border-box; }
感想
box-sizingの登場により、paddingやborder付boxを記述する際に必須だった足し算から開放されることとなった。作業が簡便になり、開発者としては助かる仕様改善である。こうした仕様改善を積極的に取り入れ、コーディングスピードとメンテナンス性の向上を図りたい。