テキストエリア付モーダルウィンドウ
テキストエリア付モーダルウィンドウ
今回はiQueryでテキストエリア付モーダルウィンドウの実装方法を学習する。

UIを選ぶ
数あるモーダルウィンドウ系jQueryの中から、今回はjQueryGoogleImgSearchUIというものを使ってみる。
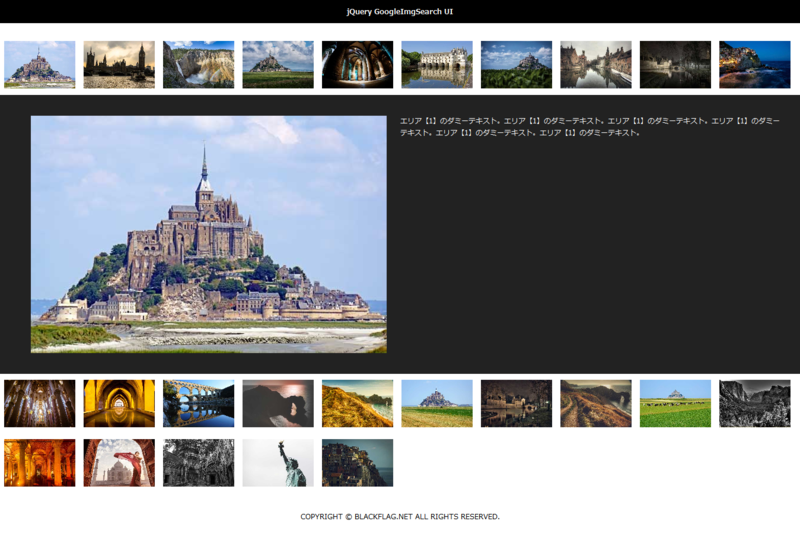
jQueryGoogleImgSearchUI
モーダルウィンドウは画像だけの表示のものも多いが、このように大きなテキストエリアが使えるものもある。ポートフォリオサイトを作る際に、画像に並んで制作意図や制作時間などを書き込める点は便利であり利用価値が高い。
jQueryGoogleImgSearchUIの機能
その名のとおり、Googleの画像検索を模した作りとなっている。レスポンシブ対応で、サムネイルがリキッド配置されている。ulで配置されたサムネイル画像は元画像を自動で縮小表示させている。画像の数だけli~/liがある、という分かりやすい作りである。この画像ファイル名やテキストを編集することで実装可能である。
画像の大きさを変える
レスポンシブの関係から、サムネイルの大きさは変更しないほうが望ましい。一方、モーダルウィンドウに表示される画像は調整する必要がある。それ以外にも調整箇所が最初にまとまっているため、作業性が高い。jQuery側の設定は下記で実施する。
<script> $(function(){ var setList = $('.listCover'), //全体を加工ulのクラス名 setItem = $('.listItem'), //liに対するクラス名 setReplace = $('.selfRep'), //詳細エリアで表示する要素のクラス名 listBaseWidth = 130, //一覧画面のliの幅 thumbOpacity = 0.8, //サムネイルマウスオーバー時の透過度 expandHeight = 300, //詳細エリアの高さ expandFadeTime = 300, //詳細エリア展開時のスライドスピード expandEasing = 'linear', //詳細エリア展開後のイージング switchFadeTime = 1000, //詳細エリア展開後のnext/back切り替え時のフェード速度 switchEasing = 'linear'; //詳細エリア展開後のnext/back切り替え時のイージング
今回はheight=400の画像を配置させるため、expandHeight = 450,とした。