レスポンシブデザイン 第4回
可変レイアウトと固定レイアウトを融合
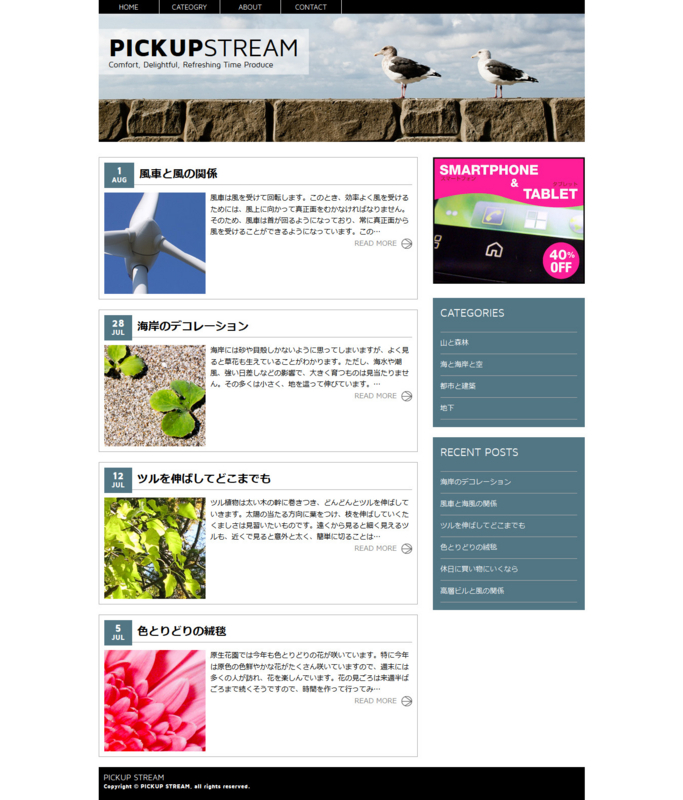
今回は2カラム構成のバナー付きサイトをレスポンシブにするテクニックを学習する。

サイズ固定のバナーをどうするか
可変レイアウトではboxのwidthを百分率で指定した。一方、バナーはサイズ固定で配置しなければならない場面があり、可変レイアウトを前提にすると配置を工夫する必要が出てくる。
サンプル画像のサイドバー上部にあるバナーはwidthが300pxであり、どんなデバイスであってもwidth固定としたい。全体としては可変レイアウトでありながら、バナーだけ固定サイズで配置するために、今回はネガティブマージンを使ったテクニックを学習する。
html記述
viewportの指定と、3種類の.cssの指定をする点は同様である。ここでのポイントは、記事側全体を囲う#contentのすぐ内側に#content-innerというdivを指定する点だ。
<head> <meta charset="utf-8"> <title>Picupstream3</title> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" href="style-l.css"> <link rel="stylesheet" href="style-m.css" media="only screen and (min-width:650px) and (max-width:979px)"> <link rel="stylesheet" href="style-s.css" media="only screen and (max-width:649px)"> <link href='http://fonts.googleapis.com/css?family=Maven+Pro:900,400' rel='stylesheet' type='text/css'> </head> ・ ・ ・ 略 <div id="content"> <div id="content-inner"> <article class="post" class="date"><a href="#"> <time datetime="2014-08-01"><span>1</span>AUG</time> <h2>風車と風の関係</h2> <p><img src="img/windmill_thumb.jpg" alt="">風車は風を受けて回転します。このとき、効率よく風を受けるためには、風上に向かって真正面をむかなければなりません。そのため、風車は首が回るようになっており、常に真正面から風を受けることができるようになっています。この…</p> <p class="more">READ MORE</p> </a></article> ・ ・ ・ 略 ・ ・ ・ <article class="post"><a href="#"> <time datetime="2014-07-5" class="date"><span>5</span>JUL</time> <h2>色とりどりの絨毯</h2> <p><img src="img/flower_thumb.jpg" alt="">原生花園では今年も色とりどりの花が咲いています。特に今年は原色の色鮮やかな花がたくさん咲いていますので、週末には多くの人が訪れ、花を楽しんでいます。花の見ごろは来週半ばごろまで続くそうですので、時間を作って行ってみ…</p> <p class="more">READ MORE</p> </a></article> </div><!--content-inner--> </div><!--content--> <div id="sidebar"> <aside class="ad"><a href="#"><img src="img/ad.jpg" alt="広告"></a></aside> <nav class="menu"> <h3>CATEGORIES</h3> <ul> <li><a href="#">山と森林</a></li> <li><a href="#">海と海岸と空</a></li> ・ ・ ・ 略
css記述 style-l.css(PC用および共通箇所)
ここでの重要な点は下記の4点だ。
- #containerは960px。
- #contentのwithは630px。
- #sidbarは300px。
- バナーのwidthが300pxで固定されている。
#conntent-innerに対する指定はまだ登場しない。
/* ### レイアウト ### */ body{ margin: 0 10px; font-family: 'メイリオ', 'Hiragino Kaku Gothic Pro', sans-serif; } #container{ width: 960px; margin: auto; } #header{ margin: 0 0 30px; } #content{ width: 630px; float: left; } #sidebar{ width: 300px; float: right; } #footer{ clear: both; } ・ ・ ・ 略 ・ ・ ・ /* バナー */ .ad img { width: 300px; height: 250px; margin-bottom: 20px; } ・ ・ ・ 略
css記述 style-m.css(タブレット用)
ここで今回の重要点となる、#content-innerが登場する。
まず#contentに対し-330pxのmargin-rightを取る。これで次のfloatしたbox(ここでは#sidebar)は330px左に引っ張られる。これにより#sidebarは300pxを保持した上、記事側だけ可変レイアウトとなった。しかし、そのままでは記事本文が#sidebarの上に重なってしまう。
そこで#content-innerに対しmargin-rightを330px指定する。これにより文章のはみ出しが解消される。

ここではそれ以外に、記事本文の画像が拡大されるのを防ぐ指定と、header画像を100%にする指定を行なっている。
/*バナーを固定サイズで表示させるため、ネガティブマージンを用いる*/ #container{ width:100%; } #content{ width:100%; margin-right:-330px; } #content-inner{ margin-right:330px; } /*記事画像の拡大防止*/ .post img{ max-width:35%; height:auto; } /*ヘッダ画像の幅を100%に*/ #header{ width:100%; height:280px; background-size:100% auto; }
css記述 style-s.css(スマートフォン用)
ここで必要なのはfloatを解除する程度だが、前回学習した::beforeを用い、バナーにPROMOTIONと明示させた。その他、見やすくするための指定を数か所実施した。

#container{ width:100%; } #header{ margin:0 0 15px; } #content{ width:100%; float:none; } #sidebar{ width:100%; float:none; } /*スマートフォン用サイズの時だけバナーの上に注意書きを出す*/ .ad::before{ content:'PROMOTION'; display:block; color:#fff; background:#537685; margin-bottom:10px; } /*サムネイルのサイズを可変に*/ .post img{ max-width:35%; height:auto; } /*記事の見出しをコンパクトに*/ time.date{ font-size:12px; padding:3px 5px; } time span{ font-size:12px; } .post h2{ font-size:18px; } .ad{ text-align:center; } /*ヘッダ画像の幅を100%に*/ #header{ width:100%; height:140px; background-size:100% auto; } /*サイト名を小さく*/ #site{ display:block; text-align:center; margin:0; } #site h1{ font-size:30px; } #site p{ font-size:12px; } /*ナビを均等割りで配置*/ #nav{ font-size:12px; } #nav ul li{ width:25%; } #nav ul li:last-child a{ border:none; }
感想
Webの普及を支えた背景として、以下の3点が挙げられる。
- 技術進歩による性能向上
- 広告による需要喚起
- バナー掲載によるあらゆるコンテンツの無料化
まずハードやWebの技術が土台として存在し、それが如何に有用であるか周知させ需要を生んだ。ユーザの増加に伴い、コンテンツを無料化しても成り立つほどメディアとしての存在感を獲得し、結果広告掲載によるコンテンツ無料化の波がやってきた。
広告産業はこの3点のうち2点に対し支配的であり、その意味で社会に変化をもたらしてきたと言える。こうした産業にかかわることは大きな喜びであり、いつか自分も社会に影響を与えるような仕事をしてみたいと願う。