css3 第5回
css3 nth-childセレクタ
今回はセレクタの指定に融通を利かせるnth-childについて学習する。

nth-childの効果
nthは「n番目の」を示し、childは「子要素」を意味する。セレクタに書き加えることにより、特定のセレクタに対し「n番目の子要素のみを対象とする」という意味を持つ。nは数値だけでなく数式も記述可能で、これにより汎用的なセレクタの指定が可能となる。
記述
セレクタに対しセミコロンに続きnth-child()を書き、更に()内に数値または数式を記述する。
/*記述例 li:nth-child(2n+1)*/ <dt> <dh>3番目のみ</dh><dd>(3)</dd> <dh>3の倍数</dh><dd>(3n)</dd> <dh>1と3の倍数</dh><dd>(3n+1)</dd> <dh>奇数の要素</dh><dd>(2n+1)または(odd)</dd> <dh>偶数の要素</dh><dd>(2n)または(even)</dd> </dt>
また、子要素の最初、または最後を指定する記述方法は下記のとおりである。
<dt> <dh>first-child</dh><dd>最初の子要素</dd> <dh>last-child</dh><dd>最後の子要素</dd> </dt>
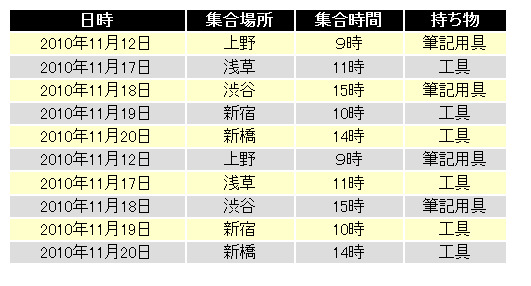
サンプル画像の記述
サンプル画像ではtrを1行おきにbackgroundを#ffc/#dddに指定している。trに対しnth-childを書ける場合は、当然th行も数えるので念頭に置く必要がある。
<table border="0"> <tr><th>日時</th><th>集合場所</th><th>集合時間</th><th>持ち物</th></tr> <tr><td>2010年11月12日</td><td>上野</td><td>9時</td><td>筆記用具</td></tr> <tr><td>2010年11月17日</td><td>浅草</td><td>11時</td><td>工具</td></tr> <tr><td>2010年11月18日</td><td>渋谷</td><td>15時</td><td>筆記用具</td></tr> <tr><td>2010年11月19日</td><td>新宿</td><td>10時</td><td>工具</td></tr> <tr><td>2010年11月20日</td><td>新橋</td><td>14時</td><td>工具</td></tr> <tr><td>2010年11月12日</td><td>上野</td><td>9時</td><td>筆記用具</td></tr> <tr><td>2010年11月17日</td><td>浅草</td><td>11時</td><td>工具</td></tr> <tr><td>2010年11月18日</td><td>渋谷</td><td>15時</td><td>筆記用具</td></tr> <tr><td>2010年11月19日</td><td>新宿</td><td>10時</td><td>工具</td></tr> <tr><td>2010年11月20日</td><td>新橋</td><td>14時</td><td>工具</td></tr> </table>
table{ border-collupse:collupse; width:500px; } td,th{ margin:1px; text-align:center; } th{ background:#000; color:#fff; } tr:nth-child(even){ background:#ffc; } tr:nth-child(odd){ background:#ddd; }
感想
nth-childの登場により、idやclassの指定をする必要性が低下した。liなどでコンテンツが頻繁に追加される場合など、特に効果的である。今まで学習してきたcssにはなかった、数式を含んだ記述が独特な印象を受ける。idやclassを増やす必要がないのはコーダーにとって助かる点であり、有効活用していきたい。